【TypeScript】reduceの動きをまとめてみた
前置き
TypeScriptを書き始めて、配列をうまく使えるようにいろいろ調べてました。
その時に出てきたreduce。
MDNの説明を呼んでいてもわかりにくく、処理を見てなんとなく理解しました。
ただ、それでもややこしかったので図解してみました。
基本的な使い方
最初
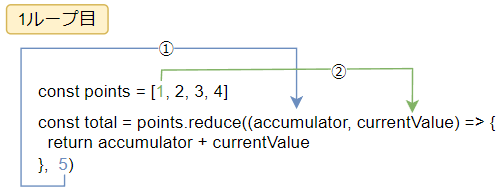
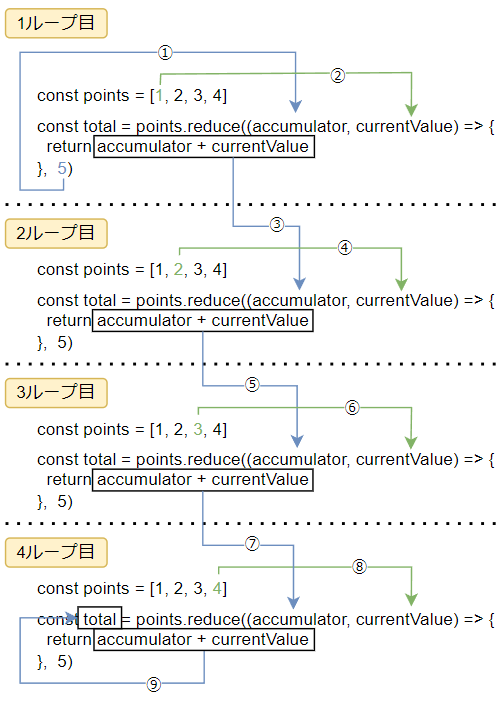
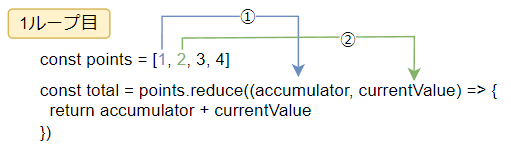
 ①reduceの第二引数の初期値をaccumulatorに代入
①reduceの第二引数の初期値をaccumulatorに代入
②対象の配列の1つ目の要素をcurrentValueに代入
計算式でいうと、初期値(5)+配列の1つ目(1)
1~2ループ目
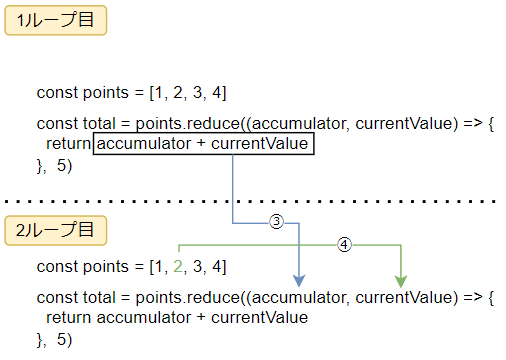
 ③1ループ目のreturnの結果をaccumulatorに代入
③1ループ目のreturnの結果をaccumulatorに代入
④対象の配列の2つ目の要素をcurrentValueに代入
計算式でいうと、1ループ目の結果(6)+配列の2つ目(2)
2~3ループ目
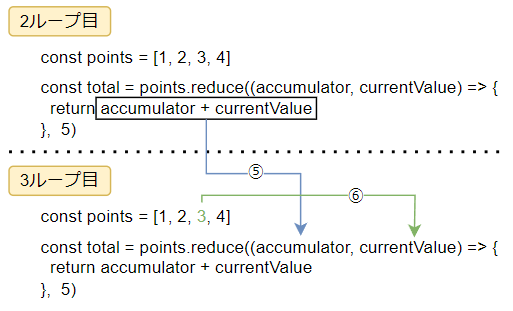
 ⑤2ループ目のreturnの結果をaccumulatorに代入
⑤2ループ目のreturnの結果をaccumulatorに代入
⑥対象の配列の3つ目の要素をcurrentValueに代入
計算式でいうと、2ループ目の結果(8)+配列の3つ目(3)
最後
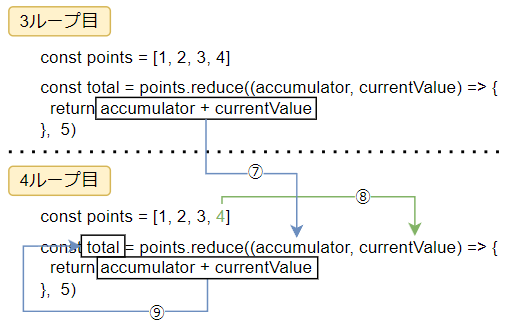
 ⑦3ループ目のreturnの結果をaccumulatorに代入
⑦3ループ目のreturnの結果をaccumulatorに代入
⑧対象の配列の4つ目の要素をcurrentValueに代入
計算式でいうと、3ループ目の結果(11)+配列の4つ目(4)
⑨最後にreturnの結果をtotal変数に代入
という事で、結果15という数字が求められます。
全貌
最後に全貌を載せておきます。

コールバック関数の引数
上記の基本的な使い方のほかに、省略可能な3つ目と4つ目の引数も使用できます。
const total = points.reduce((accumulator, currentValue, currentIndex, array) => {
return accumulator + currentValue
}, 5)
accumulator(累積値)
図解した通り、英語でいうと累積値的な意味です。
今までのループの結果を保持して持ってきている感じです。
currentValue(現在の値)
こちらも図解した通り、順番に配列の要素が格納されます。
全体的に英語がわかりにくいですが…。
currentIndex(現在のインデックス)
こちらはシンプルに配列の要素のインデックスです。
簡単に言うとループ回数-1です。
0から始まり、ループごとに+1されていきます。
array(元の配列)
元の配列を渡してくれます。
ただし、同じ参照先のため元の配列に影響します。
使う際は直接いじらないようにしましょう。
reduceの引数
第一引数はコールバック関数ですが、第二引数の初期値は省略可能です。
省略した場合、1ループ目の動きが少し変わります。
 配列の1つ目の要素がaccumulatorに、配列の2つ目の要素がcurrentValueに代入されます。
配列の1つ目の要素がaccumulatorに、配列の2つ目の要素がcurrentValueに代入されます。
そのためループ回数は配列の要素数-1回になります。
ループ回数が大事な処理にはご注意ください。
オブジェクト
const accessCounts = [
{
userId: 1,
accessCount: 10,
},
{
userId: 2,
accessCount: 20,
},
{
userId: 3,
accessCount: 15,
},
]
const accessCount = accessCounts.reduce((accumulator, currentValue) => {
return accumulator + currentValue.accessCount
}, 0)
連想配列などのオブジェクトでも、動きは同様です。
今回の場合だと、初期値とaccumulatorとコールバックの戻り値が「number」
currentValueが配列の1要素分の型となっています。
まとめ
JavaScript、TypeScriptの配列に使用するreduceの
使い方やイメージをまとめてみました。
便利が故のややこしさがありますね。
使いこなしたいが、使えば使うほど、読みにくいと言う方が増えてしまうジレンマ…。
以上、ここまで見ていただきありがとうございます。
皆さまの快適な開発ライフに、ほんの少しでもお役に立てれば幸いです。
